Hi SharePoint guys !
While I am actually preparing a new article about how easy it is to build great solutions with the SharePoint Framework (SPFx), I realized there are several reasons all SharePoint developers should consider and start using it as soon as possible!

In this article, I will enumerate and briefly explain 10 bullet points I consider key reasons to use SPFx. There's nothing new for you if you are already working with this great framework. However, if I am able to convince at least one of you, it will be a personal success.
1. Customize the Modern UI in SharePoint
Indeed, while Microsoft releases more and more cool stuff in the Modern UI (Modern Pages, Modern List and Library views, Communication sites, ...). Customizations in this new UI is not possible through JS embedding like it is in classic pages. You need to use SPFx for these customizations.
2. Available On-Prem in a few months
While, at the time of this writing, SPFx is not yet available On-Prem, it will be shortly. It is announced to come out with the Feature Pack 2 on SharePoint 2016 around the Fall 2017. It is great time to already start building engaging solutions that will be available on both Online and On-Prem.
3. Better control on JavaScript (For admin's)
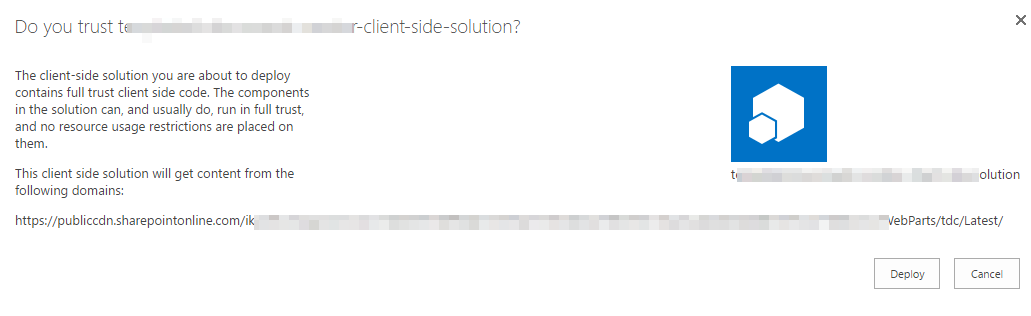
As I mentionned here, JavaScript can be very unsecure, especially when lambda people with sufficient permissions can embed code from untrusted sources. With Modern UI and SPFx, administrators have to deploy a package to approve the use of a specific JavaScript code. It is a major asset for administrators and the guys responsible for security.

4. Create client-side customizations in a more structured manner

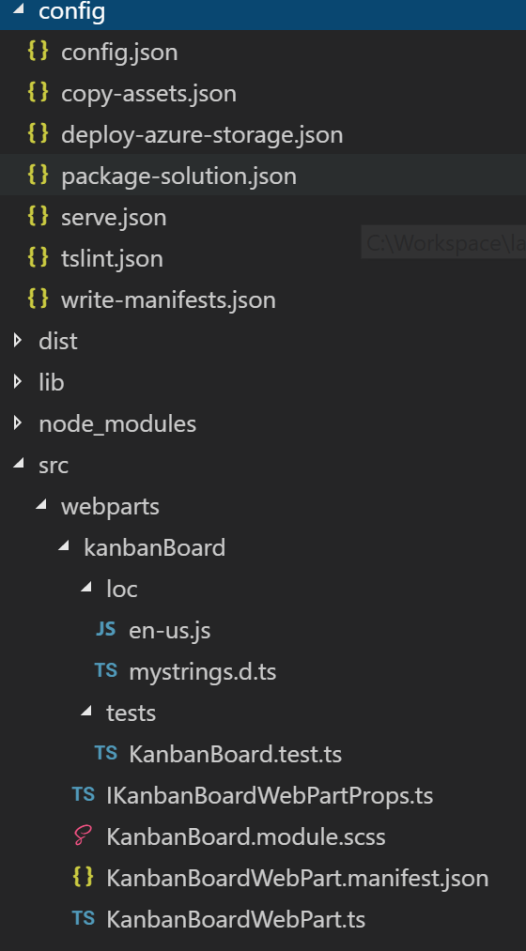
While client-side customizations have always been possible in SharePoint through JavaScript and became more and more the norm, there has never been real conventions on how to develop and deploy them (Except maybe JSLink...). Every developers have their own way to do it. From custom Master Pages (BAAAAD :( ) to Custom Action Script Links to Delegate Controls to Script Editor WebPart, so many ways to embed JavaScript. But worst, there is infinity of possibilitiies to get a customization using JS but it is not optimal when you don't have a track to follow. Many JS I wrote were brutally manipulating the DOM at risk to break built-in SharePoint features. With SPFx, you get a solution stub through the Yeoman template that setup de-facto conventions. It means that you are now back on track and you won't be completely lost every time you dive into a new customization code, It becomes easier to work on a customization project with a team since the solution basic structure and conventions will be known by all.
5. TypeScript: Write object-oriented and typed code

If, like me, you wrote a lot a Vanilla JS a few years ago and you did come from C#. You might have been frustrated so many times that you couldn't declare classes as easily as in C# but had to deal with this strange thing called the "prototype inheritance", You probably had also so many times a variable that did not contain the value you expected it to but you only realize at runtime ! With TypeScript, you can write code very similar to C# (the same guy actually initiated both languages ;) ) and in a typed manner, it allows better tooling , code check at write time and the code is transpiled to pure JS understandable by every browsers.
6. Implement Responsive UI natively with Office UI Fabric
Office UI Fabric is the Layout, Styling and components framework used by the SharePoint Modern UI and it's part of the SPFx solution natively, It means you can natively use the React components as well as the CSS classes for the responsive layout and the typography. Check out the following link for all the information you need : https://dev.office.com/fabric
7. Use your favourite JS framework

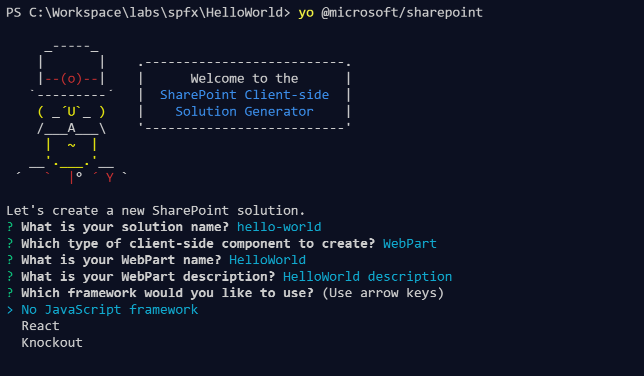
Even if, the Yeoman templates currently only have built-in support for "No framework", React and Knockout, According to your preferences and needs, you can use Angular, JQuery, or any other one. However, I do think that React that is a Framework for building components only (no routing, no binding, no controllers, ...) suits well the concept of WebPart which is, in a sense, nothing more than a configurable component.
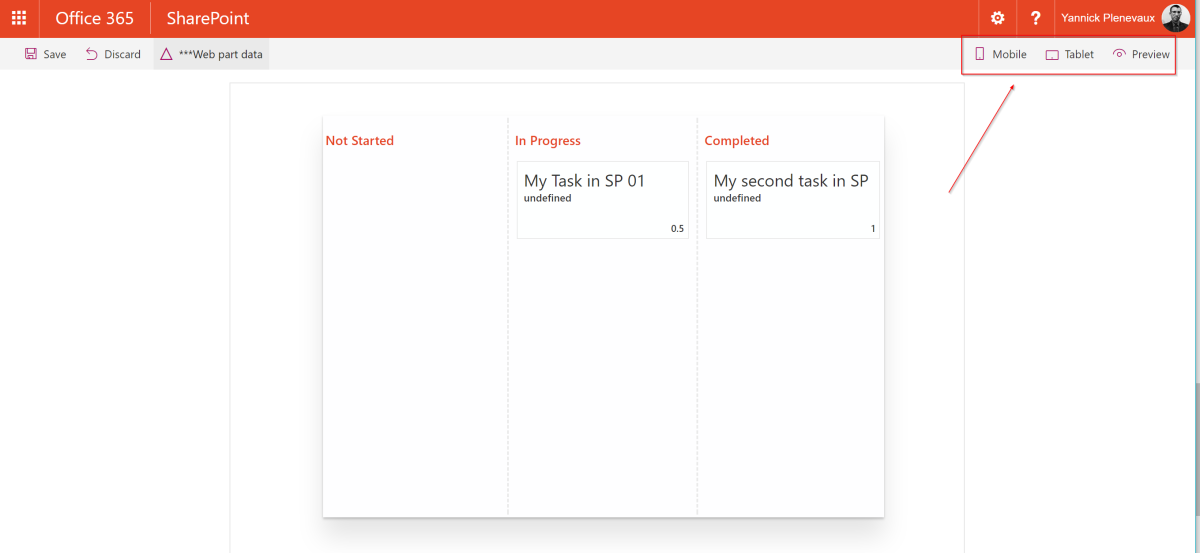
8. Develop and test on your dedicated workbench

SPFx is shipped with a Workbench that can run locally on top of a Node JS development server that will reflect on the fly all your changes so you can see what your WebPart looks like and how it behaves on different devices. There is also the Workbench page hosted on SharePoint Online you will use to test interaction with real SharePoint data.
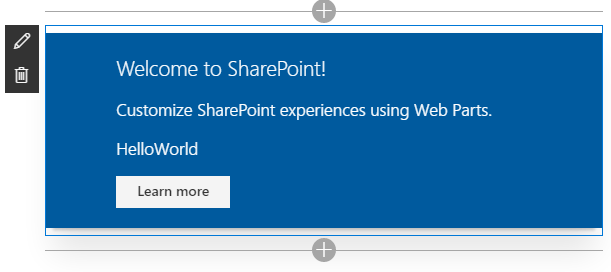
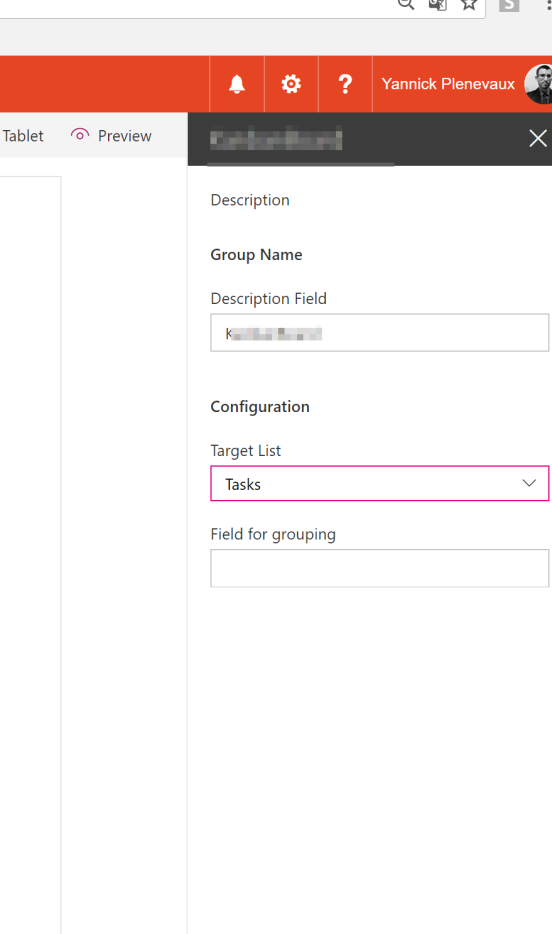
9. A sexy and responsive Property Pane

Unlike the so "early 2Ks" property pane and its "Postback-triggering" Apply button, The Property Pane in SPFx is sexy thanks to Office UI Fabric and Modern styling and is event-responsive, it means the changes are immediately reflected when you change the settings without the need to refresh the page.
10. A real Framework
SPFx comes with a lot of tools like the Workbench and NodeJS development server, preconfigured gulp tasks for packaging and deployment. Preconfiguration for Unit-testing,... But overall, from a code perspective, it has plenty of classes and parts that address almost all of a developer concerns. Among others, there is support for:
- Dependency Injection through the ServiceScope class
- Localization with languages resource files
- SPHttpClient class that handle all headers and boilerplate of SharePoint HTTP requests
- A logging Framework
- A Dialog Framework
- Several utility methods like a pair of methods that allow to display and hide a loading icon
You can find the reference documentation here: https://dev.office.com/sharepoint/reference/sharepoint-framework-reference
BONUS: The Web Industry trends
SPFx makes intensive usage of the new trends of Web development (Node, Webpack, Typescript, React, ...). A few years ago, it was kind of a frustration for me to see all that cool stuff emerging and not being able to easily integrate it in my day to day SharePoint projects. At the end of day, an SPFx solution is nothing more than JavaScript. It means 3 things:
- Since these trends are generally from the Open-source world, it is not at all tied to Visual Studio nor Windows, you can install it on any system and use your favourite code editor (You might also get in love with Visual Studio Code if you give it a try ;) ).
- If you are not already familiar with all these new things, it is the perfect opportunity to get into it to stay an up-to-date SharePoint expert, plus, it can open many other doors for you, these are great assets on CVs nowadays
- Some experienced Web developers from outside the SharePoint world, JS experts can now leverage their skills and easily become SharePoint developers
 |
 |
 |
 |
 |
 |
 |
You don't know anything about these technologies and are afraid of moving to something completely new ? You shouldn't worry about it. Actually, when you create a new SharePoint Framework project, you get a preconfigured ready-to-run solution, you can then focus only on the code and gain experience progressively! Are you still reading ? Well, if you still not convinced, I think you should at least give it a try. I am sure you will love it ! All you need to know about SPFx is here Hope you liked it !
See ya !
Yannick