Hello SharePoint guys !
A few days ago, the PnP team released a great guidance post about the properties of the client-side WebParts built with the SharePoint Framework (SPFx). This post is available here.
Amazing stuff: WebParts properties
Indeed, in this guidance, I actually read stuff I did not know about at all and it really amazed me. Don't take me wrong, WebPart properties have always existed, nothing really new here compared to old-school server-side WebParts. What is an awesome new capability is that the WebParts properties can now have metadata !
What's the purpose ?
The metadata for WebParts properties can now leverage some SharePoint built-in capabilities. Indeed, your WebParts properties can now
- be indexed by the Search Engine.
- be treated as safe HTML string.
- if the value is a URL (to a file or an image), can be automatically updated when the referenced asset is moved or renamed.
Let's put it in practice
I then decided to test it by myself and I have to admit it works really well. Let's take a concrete WebPart example. A Content Editor WebPart that can take either an external source file or direct content in Markdown or HTML format.
[gallery ids="4146,4145,4149" type="slideshow"]
In this post, I won't detail the whole implementation but focus on testing the WebPart properties capabilities instead. Feel free to take a look in the code if you're interested.
Deploy the solution
First fetch my samples repository from GitHub, (I'll assume you have git tools and a proper SPFx dev environment installed on your computer). In a terminal, enter the following commands:
git clone https://github.com/ypcode/ypcode-spfx-samples.git
cd ypcode-spfx-samples\\content-editor-webpart\\
npm install gulp build gulp package-solution gulp serve --nobrowser
CAUTION : This cannot be tested through the SharePoint Workbench (even the hosted one), it can only be tested in a real Modern Page. That's why here, we will serve the scripts through the gulp serve command but we need to deploy the solution in the app catalog.
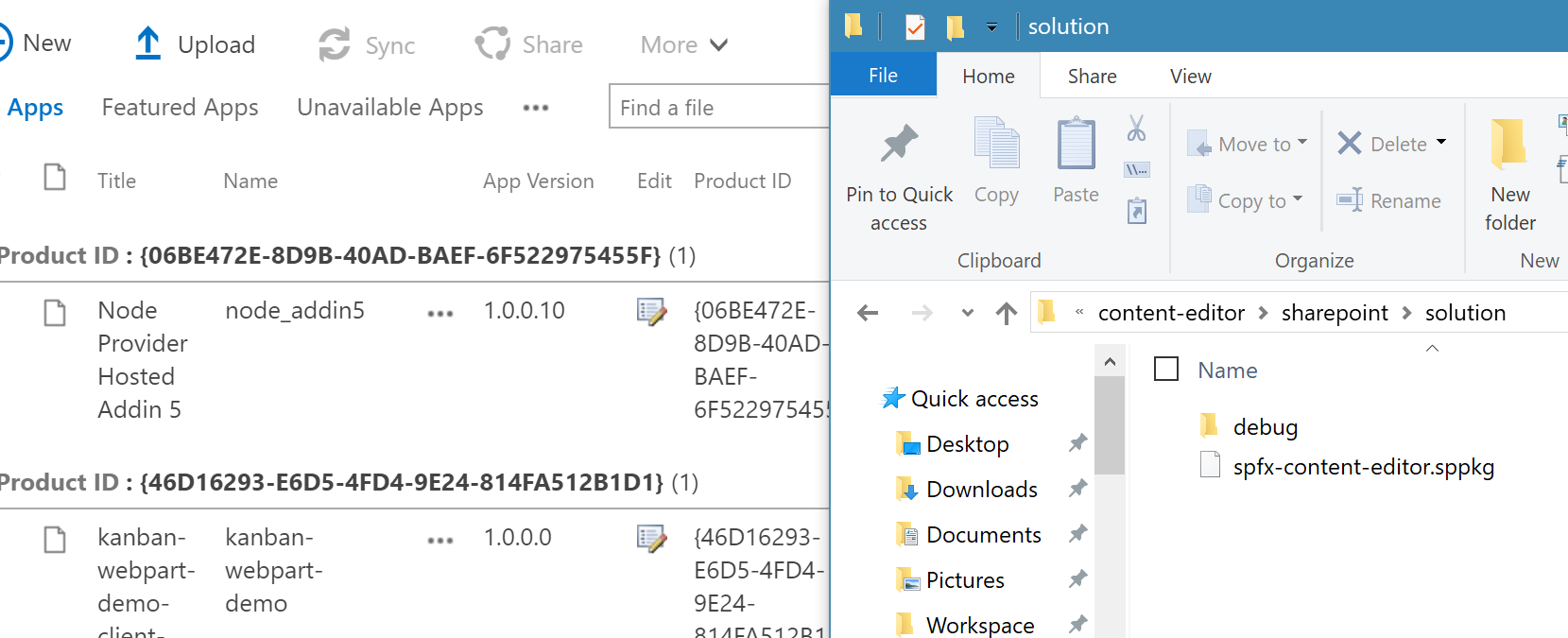
- Go to the sharepoint/solution folder of your project
- drag and drop the spfx-content-editor.sppkg file into your app catalog library.


- Tick the "Make this solution available to all sites in the organization" checkbox and click the Deploy button.
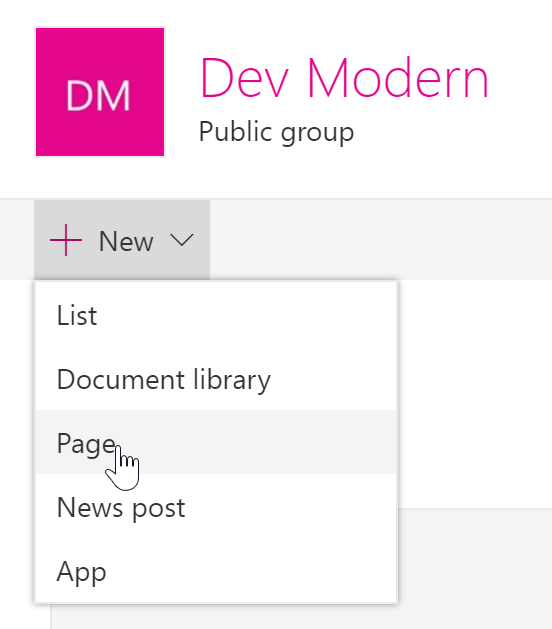
Add the WebPart
Let's create a modern page in our SharePoint site and add our WebPart to the new page:


Auto updated URLs
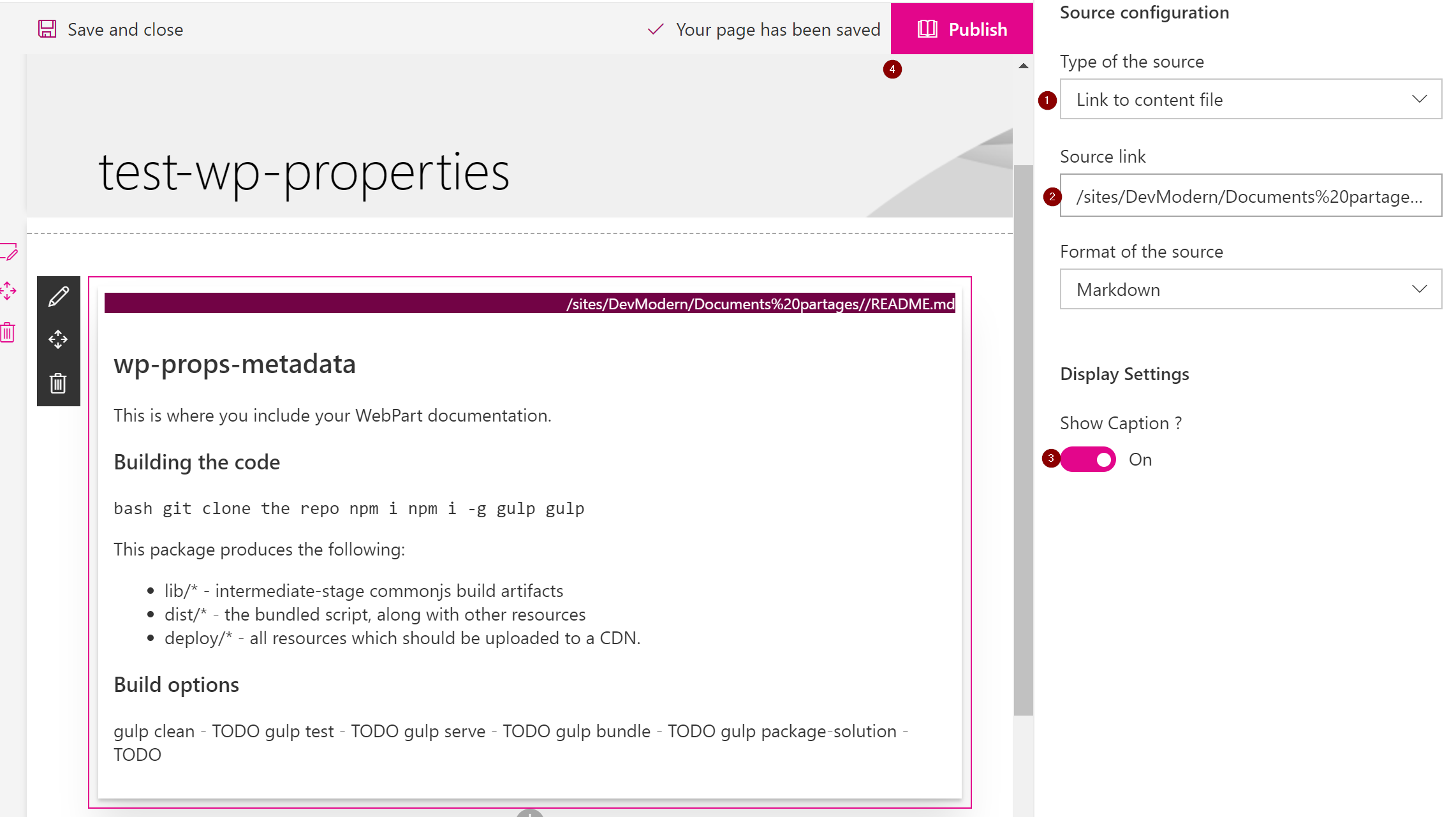
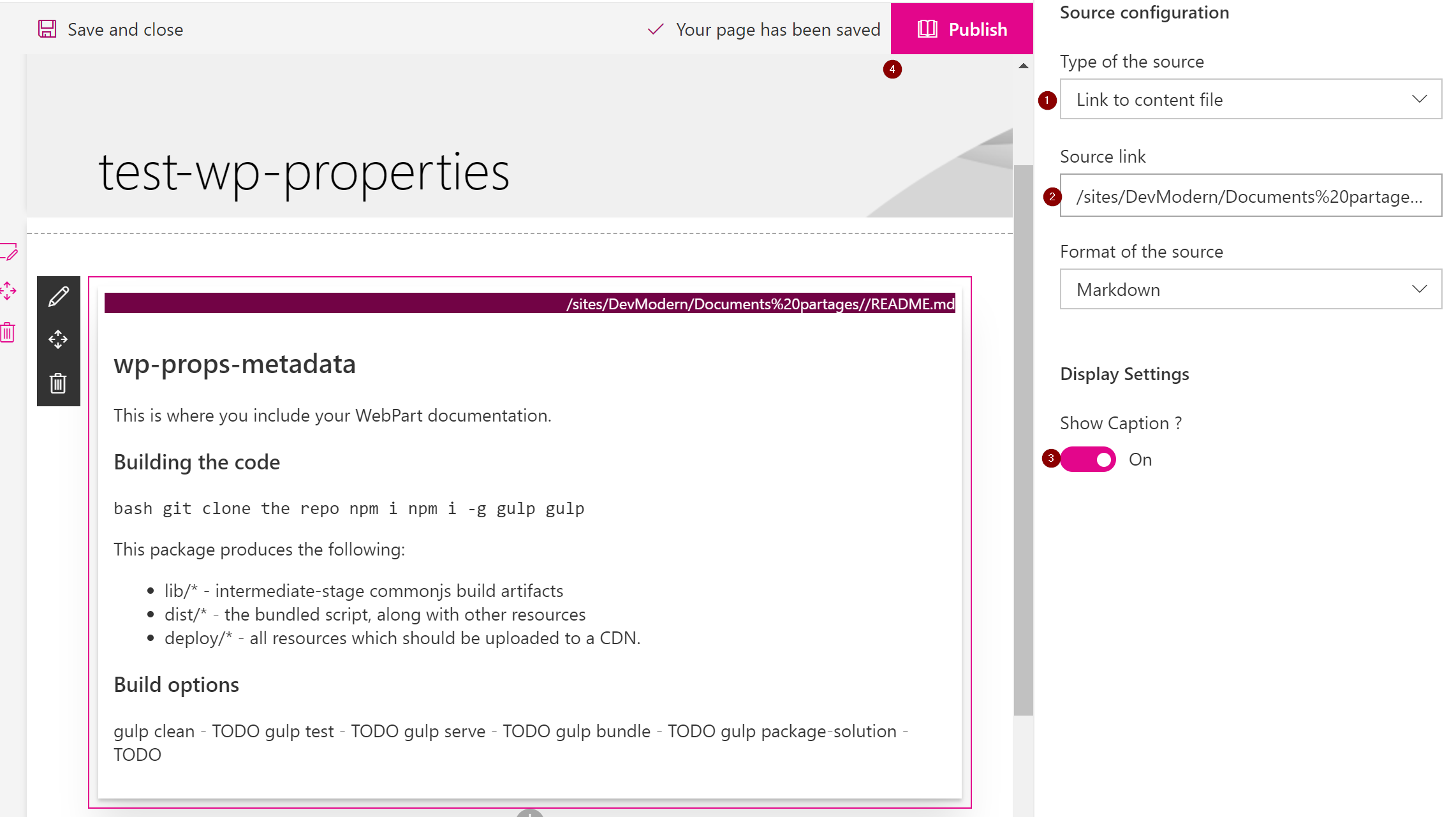
Add a "Content Editor" WebPart and configure its properties

- Choose "Link to content file" as the "Type of source".
- Enter the server relative URL of a Markdown file (*.md) in your SharePoint site (In this case, I just uploaded the default README.md file from the SPFx solution into the default documents library of my site)
- Switch the Show Caption option to On.
- Click the Publish button of the page.
[^] during my tests, the capabilities demonstrated here only worked with published modern pages
When your WebPart displays properly the content of your Markdown file, try to move or rename the file and refresh the page the WebPart is on.
Before :


After:

The property is automatically updated ! This will prevent a lot of dead links when moving or renaming source documents or pictures ! Awesome !
HTML string properties
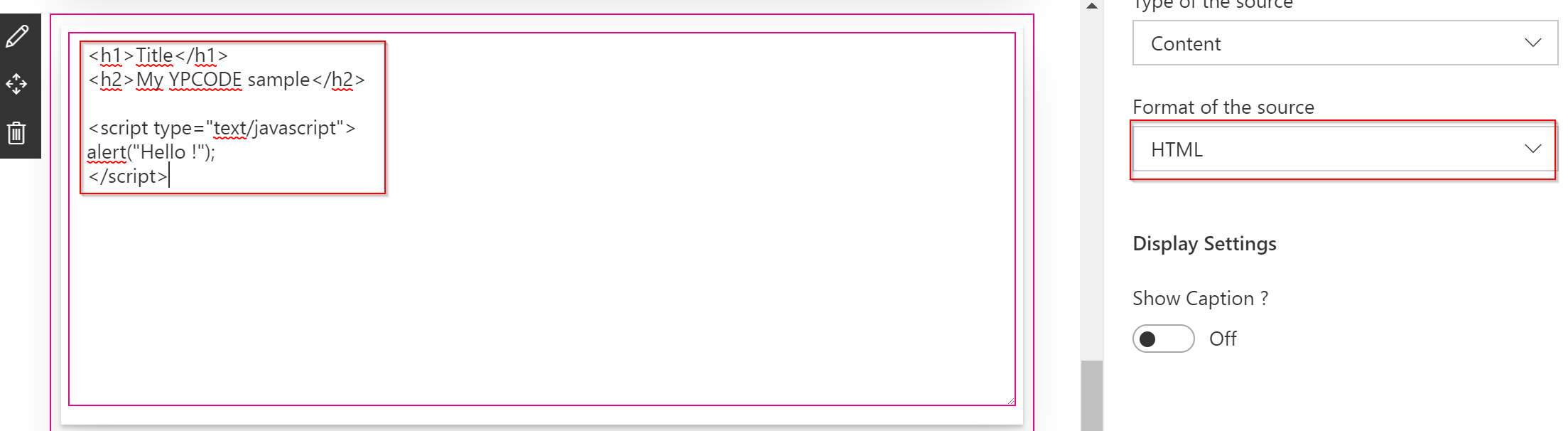
Let's add another Content Editor WebPart, configure the source format as HTML and add some HTML content in edit mode, let's also add a script tag to try injecting some script!

Let's publish the page and see the result

We can see the HTML is properly rendered but no alert box is displayed,
all unsecure HTML is automatically removed from the value. If you switch back to edit mode, you will see that the script tag is no longer here. And the best part is: I did not write any code to handle this ! Awesome !
Indexed metadata
For the next capability, you might have to wait for several minutes, actually the time needed for the crawler to process. All the WebPart properties for which you set metadata are indexed and can be searched through the Search Engine


The pages that contain WebParts which properties values match the search criteria are then returned in the search results. Awesome !
Conclusion
According to me, these cool features open up a variety of possibilities in our SharePoint developments. I really hope you liked this post and the cool features it demonstrates.
Feel free to give your feedback!
Yannick