Hi SharePoint Guys,
I come back from CollabSummit in Wiesbaden, A big thank you to all the community, the organizers and the speakers for such a good time all together ! I realized that not that much people were really aware of what Site Designs are, and some told me that it was pretty difficult and cumbersome to write because of the JSON, because of the names of the actions, etc etc...
There are quite good samples out there !
Microsoft and the community have released since the very first GA release of Site Designs samples hosted on Github. They are quite a few and can be a really good starting point for giving a try and then tailor to your needs !
UI Tools
You can use some tools created by people from the community to easy up the JSON edition. There are currently two tools (that I know of) available for free that allow you to create and edit site scripts without the need of writing JSON:
- Sitedesigner.io - https://www.sitedesigner.io (GitHub) - created by Mikko Punamäki This tool has a Great looking UI and allows to export the script either in raw JSON or as a PowerShell script.
- Site Designs Studio V1 - PnP SP Dev Solutions repo - created by myself and humbly proposed at the disposal of the community. It is a SharePoint Framework WebPart that allows to generate JSON from a very basic UI and allows to save the site designs and site scripts in the current SharePoint Online tenant.
The Site Designs Studio V2 is currently under work, it is a complete revamp of the SPFx solution, I plan to have better looking UI (hope so) and bring a set of new interesting features. According to my sliding priorities, it should be released by the end of June. I can't promise anything so far, but will do my best ! Stay tuned !
Manual edition of JSON
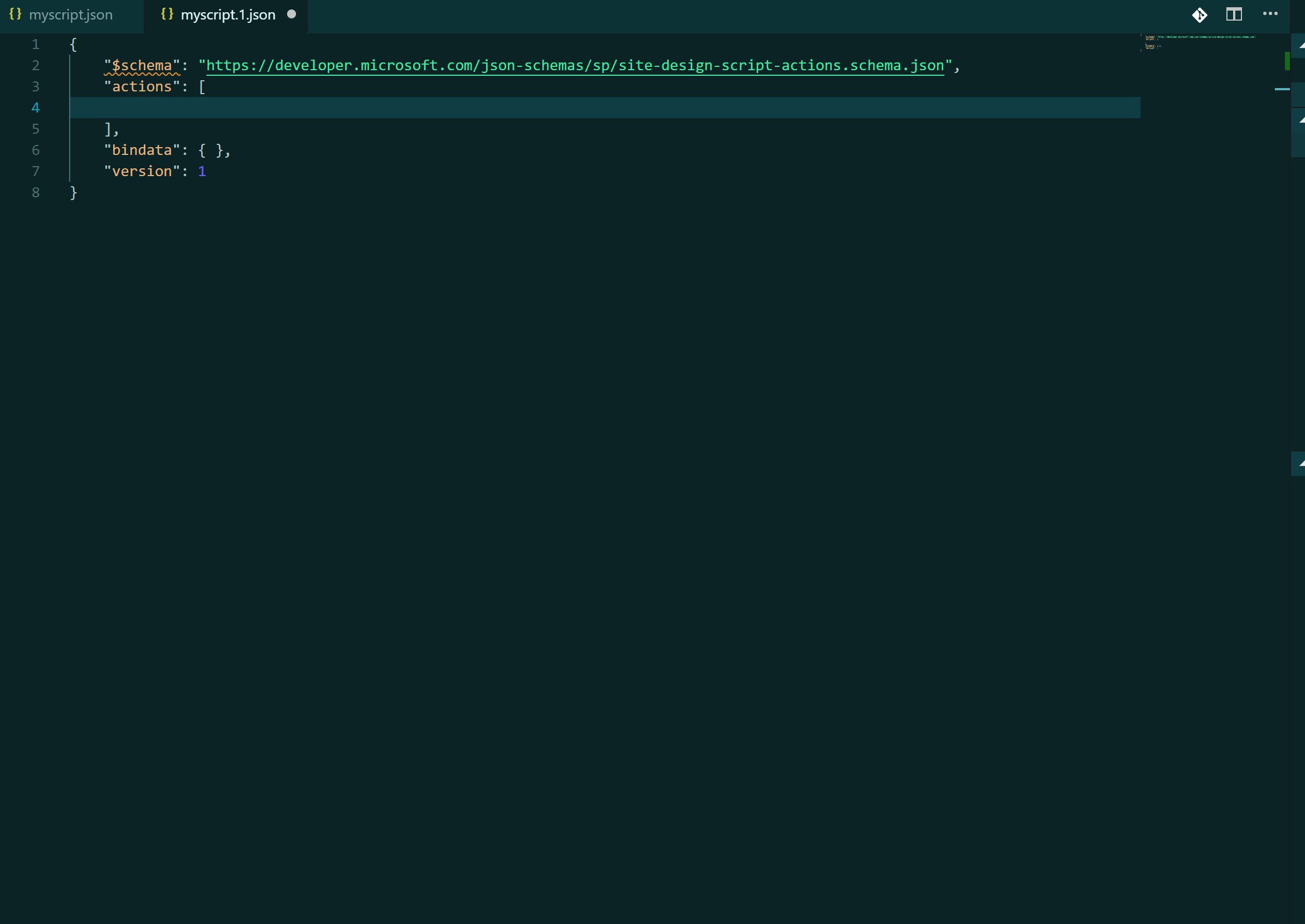
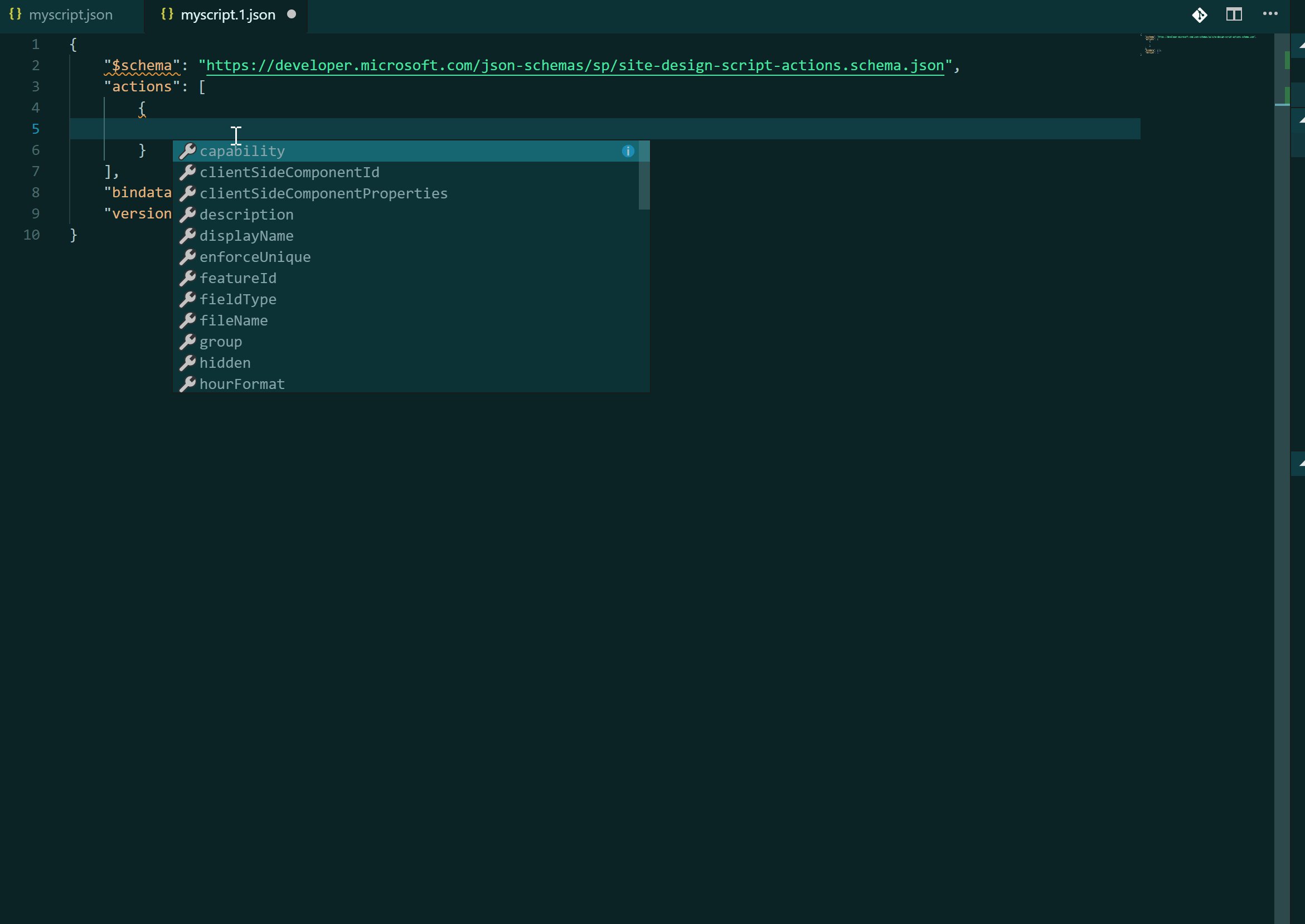
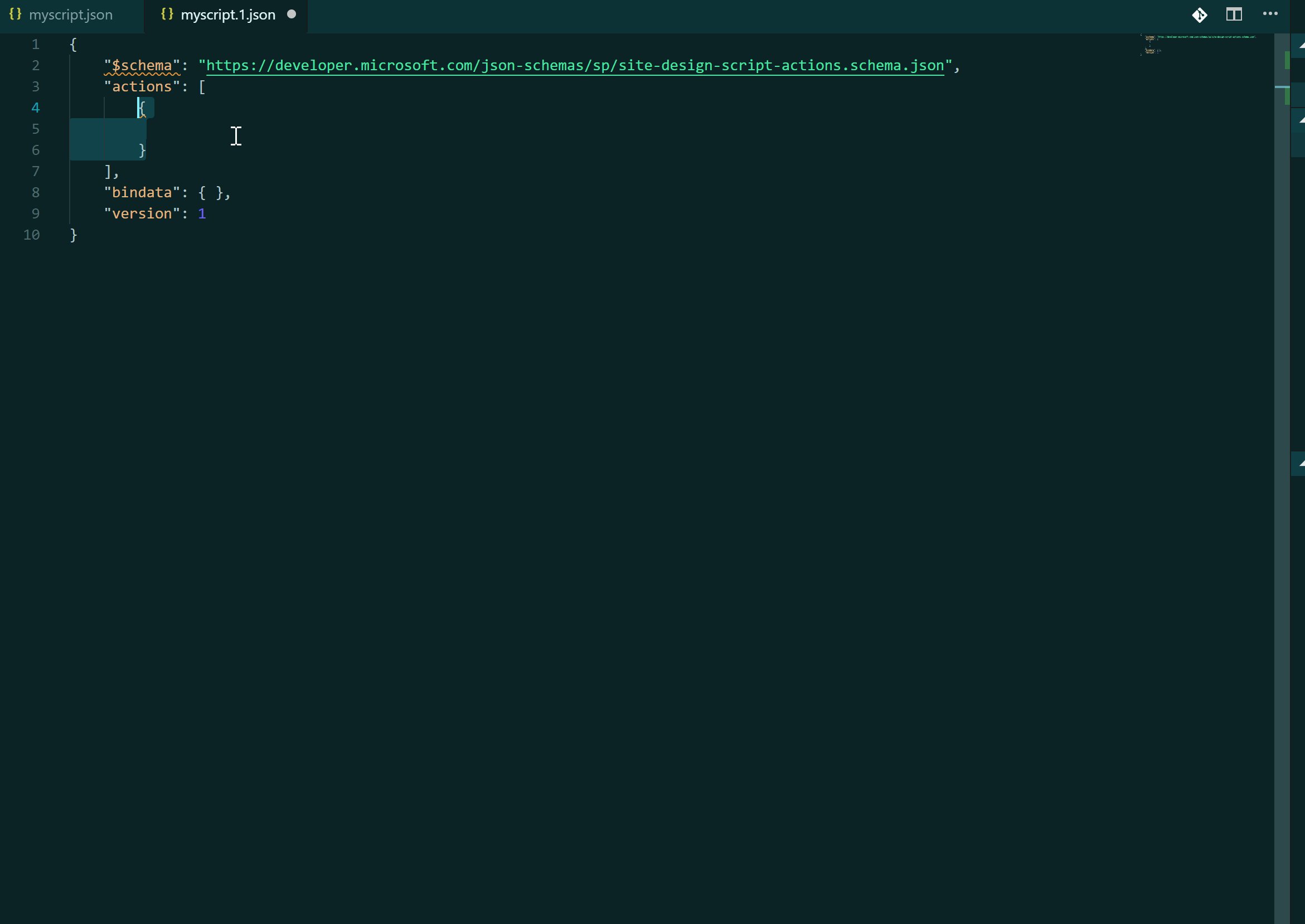
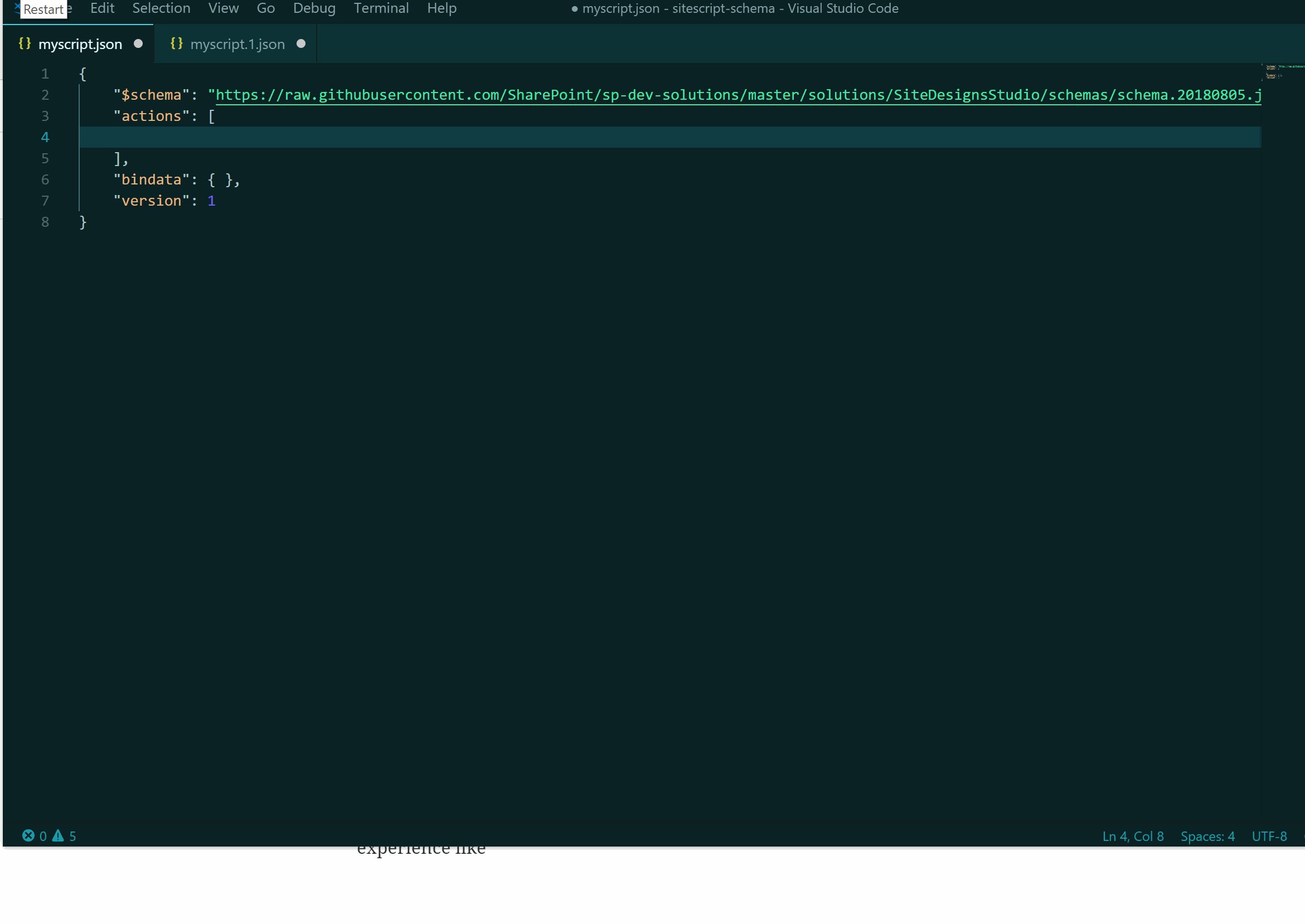
In the mean time, I wanted to share with you an efficient way of writing site scripts with my favorite editor VS Code ! From the official Microsoft documentation, you can find the reference JSON schema. Ideally, you should be able to reference it, and your editor will validate the values and eventually will suggest you the values you are supposed to set. Indeed if you try that schema in https://www.jsonschemavalidator.net/ , it will validate it ! However, if we create a new JSON file and reference the official schema, open it with VS Code put our cursor in the array of the actions property, we get that

The intellisense seems to work in the first place, but then the validation fails for some reasons I don't really understand... Maybe it requires some specific configuration in VS code to work properly. If you have more info, I am definitely interested !
My work-around
When I started implementing the Site Designs Studio back in january 2018, I wanted it to be dynamic and generic, the UI automatically builds according to the JSON schema. but back at the time, the JSON reference schema was not publicly available. I then ended up writing my own schema in a way that I can reuse it for both the Site Designs Studio and from a text editor. You can use it and get a way more relevant intellisense from VS Code using this schema. It is available in the Github repo of the Site Designs Studio here.
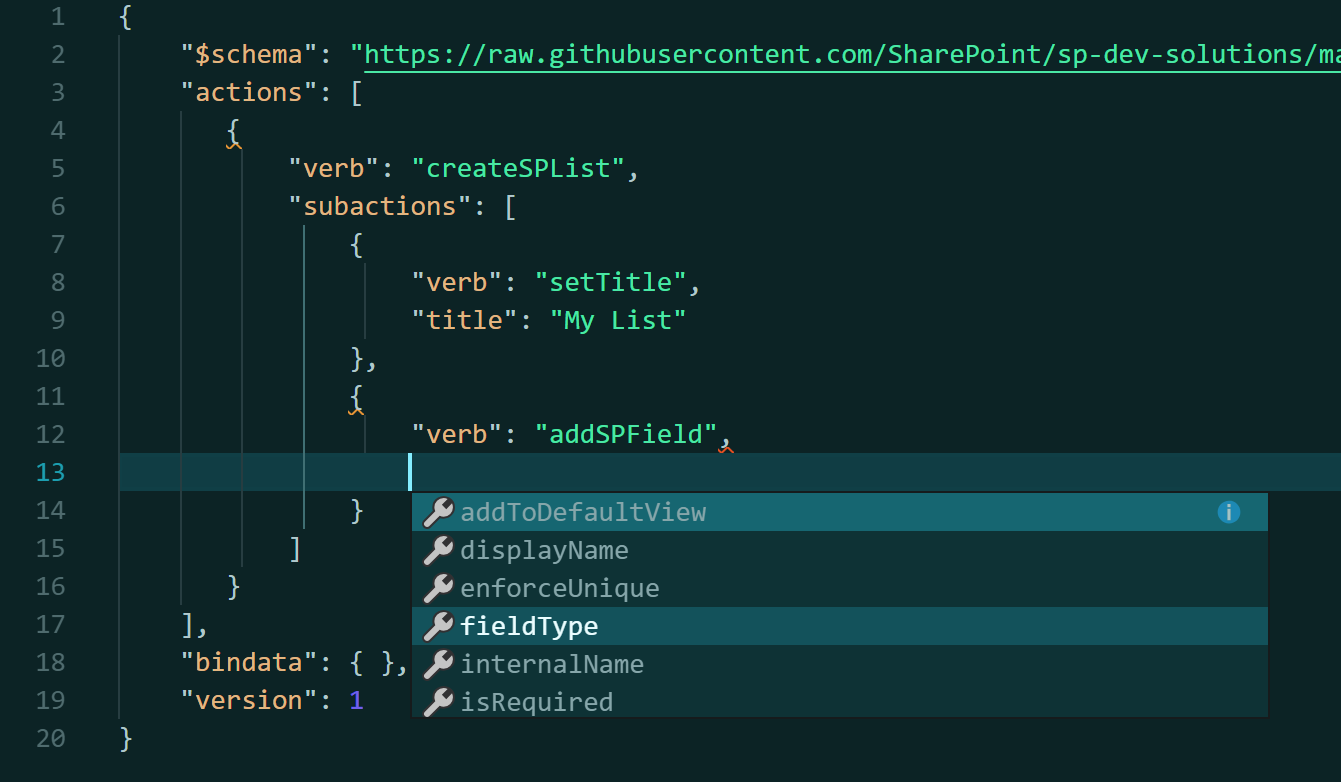
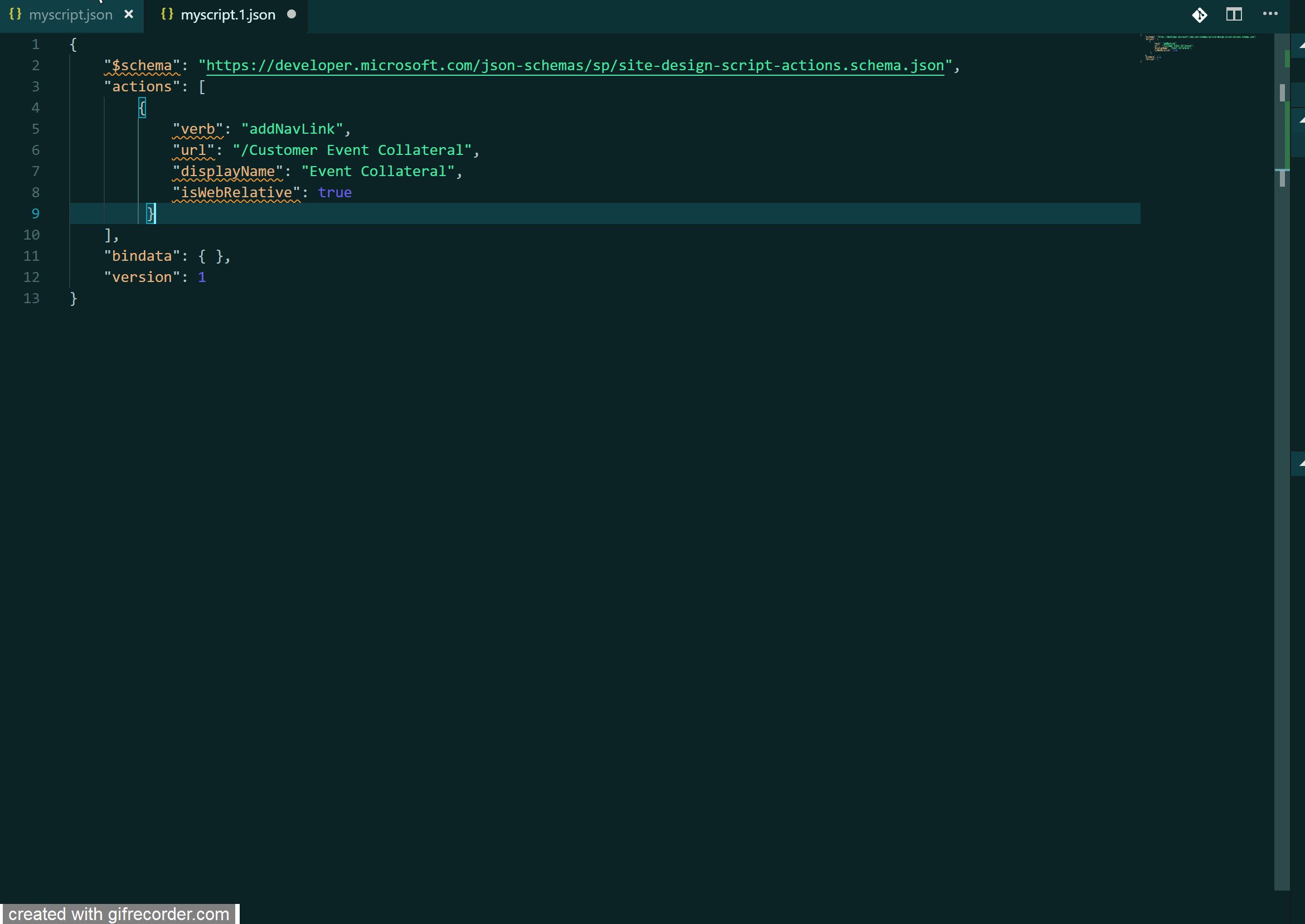
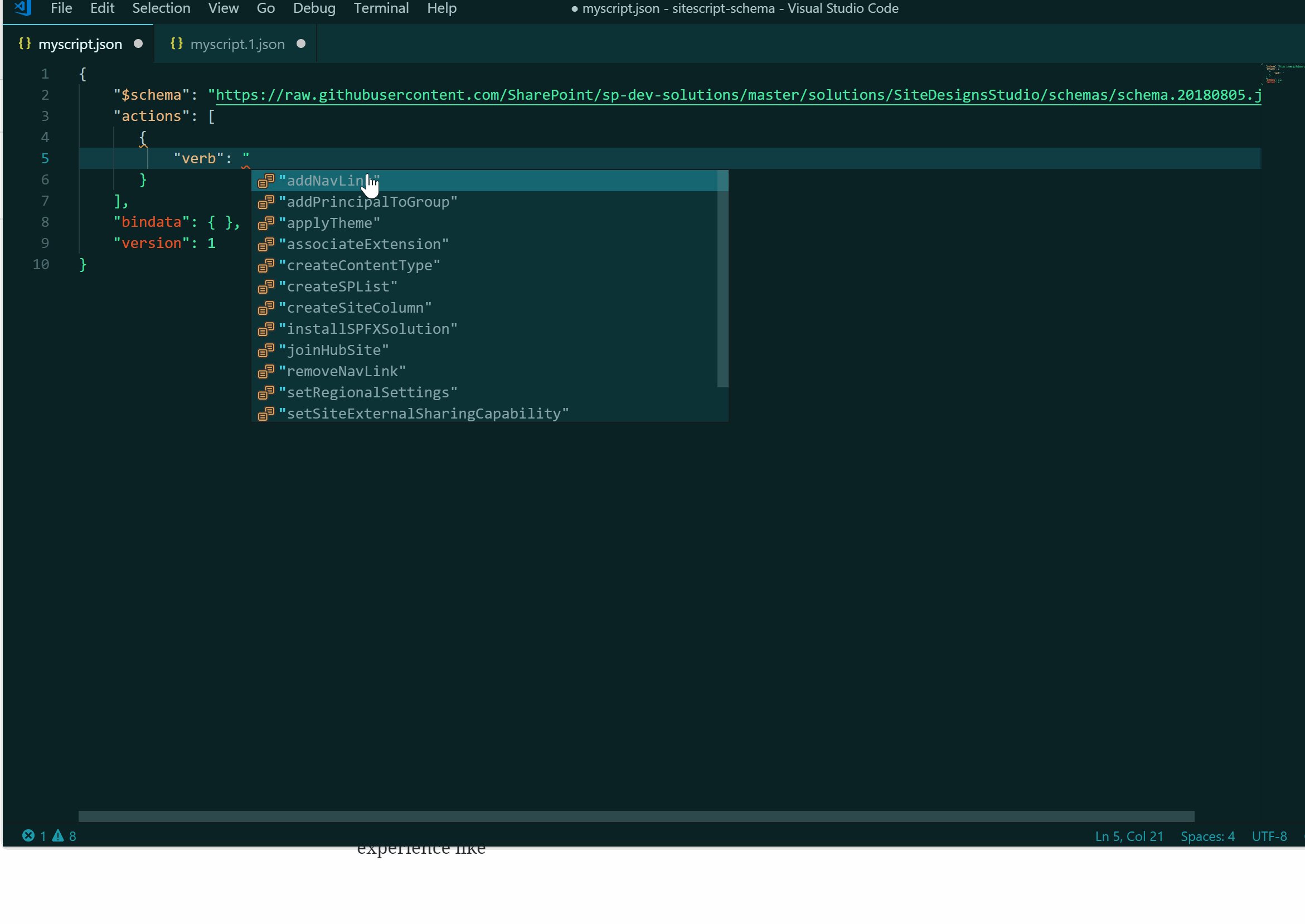
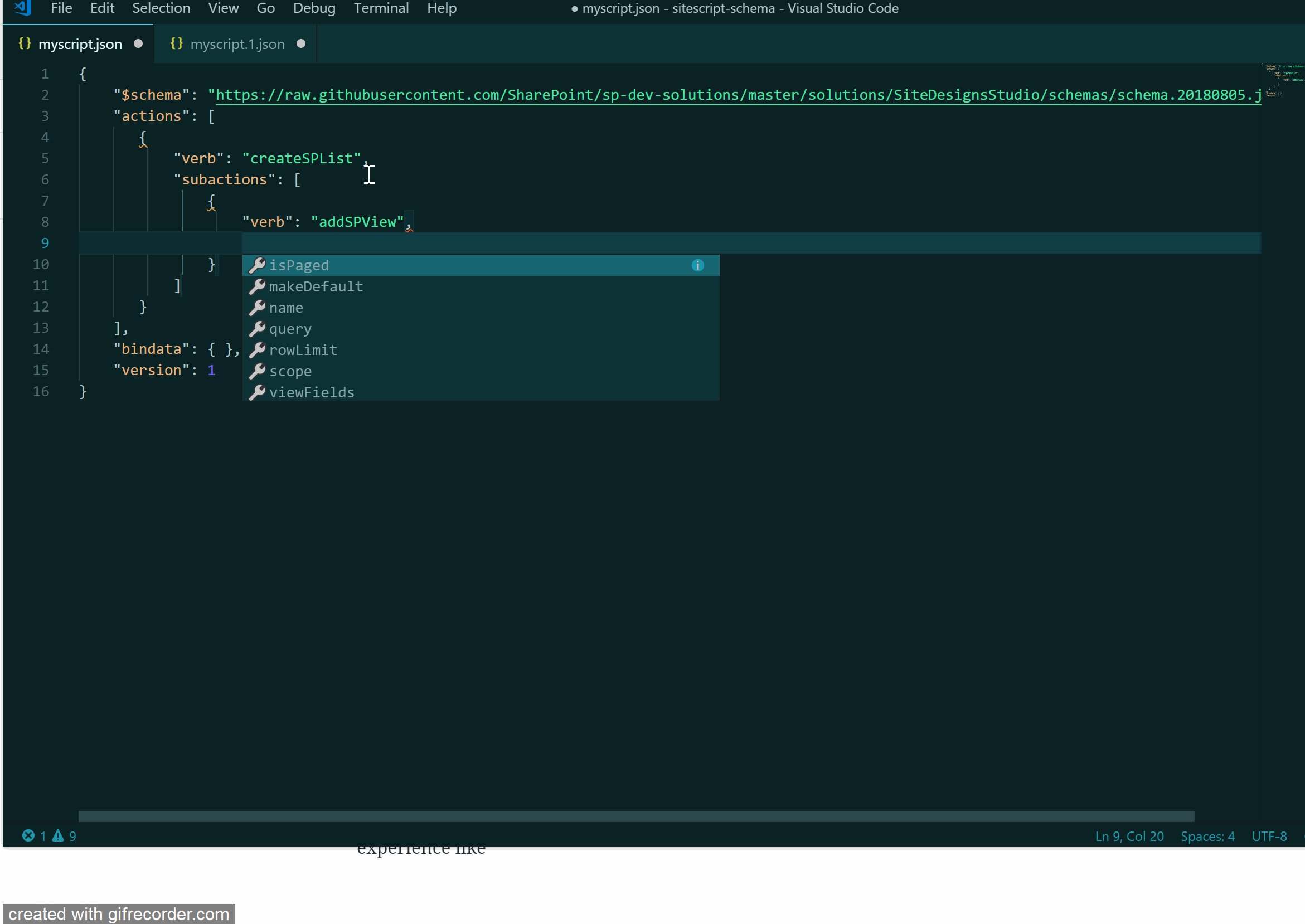
It should be quite up to date, but if you find something obsolete or not working, please let me know, and why not issue a Pull Request to update it ! Then, from VS code you can use the URL of the link right above and get an editing experience like

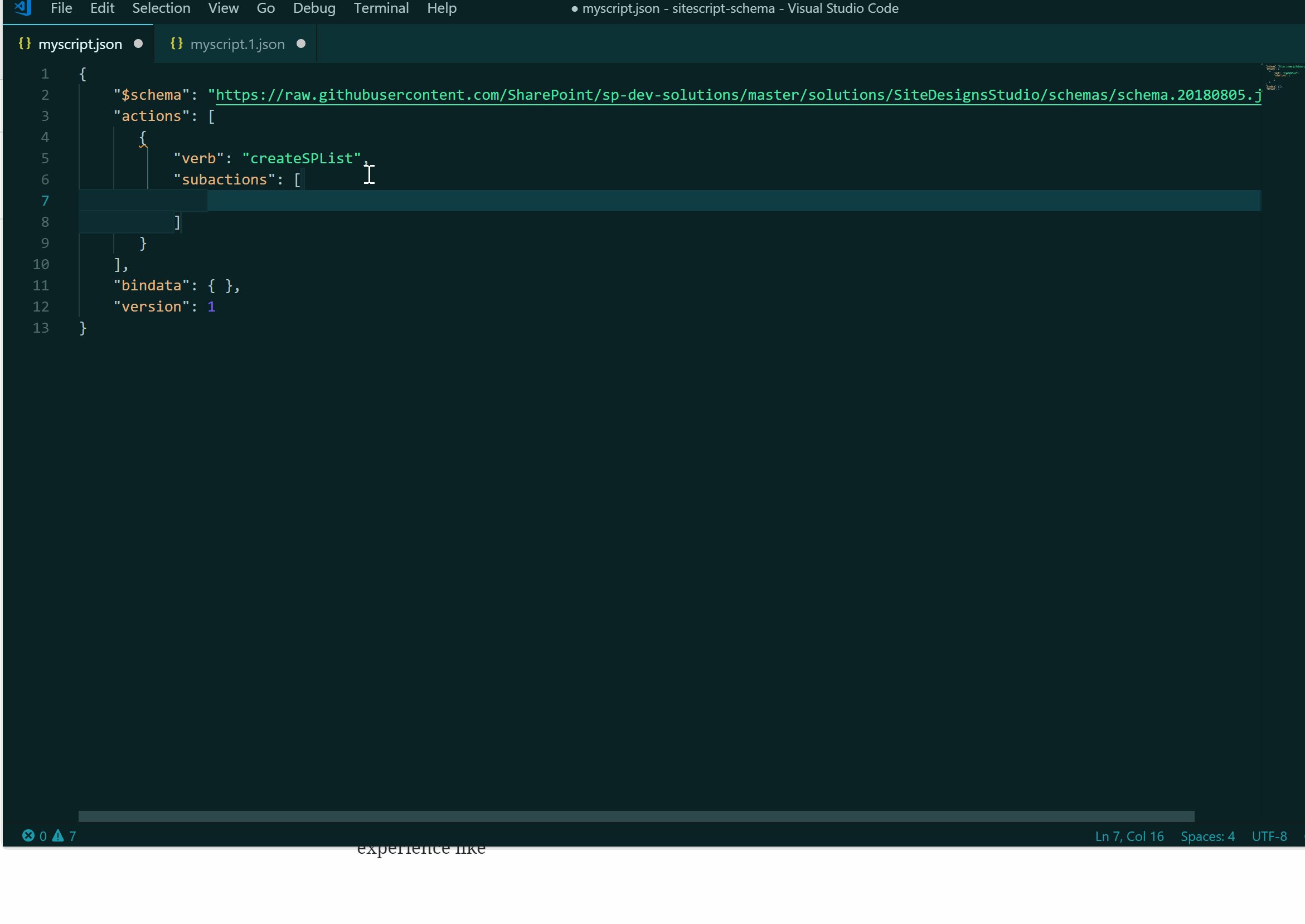
Start typing "verb" and select the verb you want among the suggestions, then you have the relevant properties suggestions for the current action ! You are now ready to write your site scripts without the need to double check every single line, you can even have a basic description of each property if you hover it ! CAUTION: Do not forget to update the $schema property to be "schema.json" before saving it to your tenant, or it might eventually cause some troubles.
That's it !
I hope you'll find this little tip useful ! Tell me if you have any feedback or remarks about it ! And stay tuned in the upcoming weeks for more news about Site Designs Studio V2 !
Cheers,
Yannick